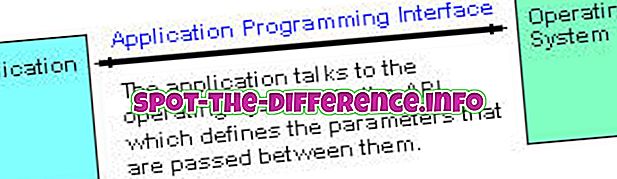
Klíčový rozdíl: Značka vytvoří přerušení řádku a ve výchozím nastavení vytvoří rozdělení mezi textem, který přichází po začátku tagu, a dokud se značka neobjeví. Značka nevytváří zlomek čáry podobný značce, ale spíše umožňuje uživateli oddělit věci od jiných prvků kolem nich na stránce v rámci stejného řádku.

Značka je prvek blokové úrovně, zatímco element je vložený. Tyto obojí se často používají při snaze ovládat různé aspekty webové stránky, včetně obrázků, textu a podobně.
Značka vytvoří přerušení řádku a ve výchozím nastavení vytvoří rozdělení mezi text, který přichází po začátku tagu, a dokud se značka neobjeví. Vytvoří samostatné krabice nebo speciální kontejnery pro všechny další prvky, text a obrázky, které jsou umístěny v tomto textu. Tyto značky jsou obvykle samostatné a neměly by být používány s (odstavcovými) značkami.

Porovnání značky div a span Tag v Html:
div tag | span tag | |
Typ prvku | Prvek na úrovni bloku | Inline element |
Začíná | Na nové stránce | Není potřeba začít na novém řádku |
Prostor | Vyčerpá celou dostupnou šířku | Vybírá tolik potřebné šířky |
Další příklady | - | |
Používá se jako | Kontejner pro další prvky HTML | Kontejner pro nějaký text |
Atributy | Žádné požadované atributy, ale styl a třída jsou běžné | Žádné požadované atributy, ale styl a třída jsou běžné |
Při použití s CSS | Lze použít ke stylování bloků obsahu | Lze použít ke stylování částí textu |
Obrázek s laskavým svolením: html-5-tutorial.com, safeschoolbexley.co.uk